Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Основным предназначением нашего HTML редактора есть упрощение формирования кода страниц специалистами при разработке ресурсов или наполнении их контентом. Данный редактор существенно ускоряет этот процесс и дает возможность предпросмотром сразу визуально увидеть результат. Что касается возможности поделиться кодом, это можно сделать при помощи
Codeanywhere имеет функционал, позволяющий просматривать разницу между версиями и возвращаться к предыдущим состояниям кода. Еще одна интересная деталь платформы
![]()
Готовый код можно запустить прямо в редакторе, чтобы проверить работу. В JSFiddle нет блога с интересными работами, но зато её удобно использовать для совместной работы с другими разработчиками в режиме реального времени. JSFiddle — песочница с функциональностью, похожей на CodePen. Здесь также можно настроить редактор, включить валидатор для проверки кода, выбрать языки и препроцессоры. И главное — JSFiddle предлагает большой выбор библиотек и фреймворков. Веб-редакторы кода также отлично подходят для образовательных целей, так как они не требуют установки и доступны со всех видов устройств.
Горячие Клавиши Figma Для Быстрой Работы
Плюс этого редактора — простая установка npm-зависимостей и компиляции, можно устанавливать сразу несколько пакетов. А если скопировать кусок кода и вставить в редактор, песочница сама найдёт пропущенные пакеты. Сейчас часть таких сервисов уходит от привычного понимания песочницы как места для кодинга и развивается как сообщество веб-разработчиков. Можно общаться в Discord, размещать работы в галерее, подписываться на понравившихся разработчиков и дизайнеров. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”.

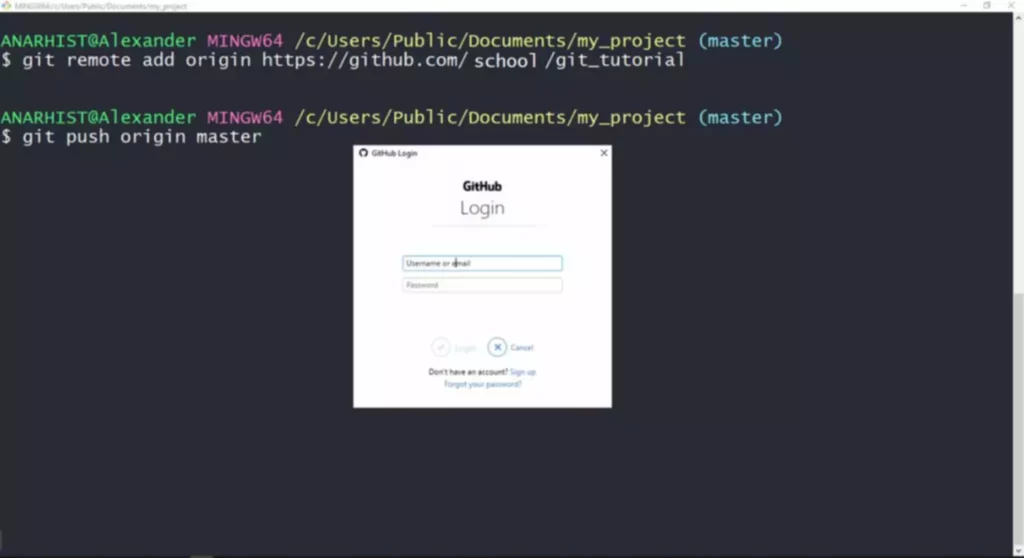
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Также вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор. Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться. Наиболее известны и широко используемы редакторы TinyMCE и CKeditor.
Самые известные онлайн-редакторы кода обладают сходным набором отличных функций. К числу этих функций можно отнести автодополнение, интеграцию git, поддержку плагинов, конвейеры CI/CD и
полноценные IDE. Многие онлайн редакторы предлагают встроенные инструменты и плагины, которые облегчают процесс разработки. Это может включать автодополнение кода, отладчики, интеграцию с системами контроля версий и многое другое.
Визуальный Редактор Html
Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. В нем есть возможность выбрать стиль редактора, размер шрифта и прочие вещи, касающиеся редактирования текста. При помощи онлайн-редакторов кода
Даже в бесплатной версии Repl.it можно создавать файловую структуру, контролировать версии и устанавливать пакеты.
- JSON.
- может иметь собственный уровень доступа.
- ориентация на изучение новых технологий
- Он не поддерживает концепцию
доступен благодаря веб-серверу в браузере. Что касается совместной работы, вы можете работать с коллегами. Также вы можете контролировать, кто имеет доступ к редактированию, а
Хабр Q&a — Вопросы И Ответы Для It-специалистов
веб-разработке, делиться ими и совместно работать над ними. Codeply это еще один инструмент для

Идеи нужно тестировать как можно раньше и как можно чаще. Проверяя онлайн html редактор свои идеи, вы можете получать немедленный фидбэк от пользователей.
Для Чего It-шники Используют Html Редактор?
CodePen также разрешает использовать пакеты JavaScript из npm, подключать Normalize.css, Autoprefixer или PrefixFree. Вы можете создавать новые шаблоны или экспортировать код. Песочницы дают пользователю удобное и безопасное место для разработки.
Полезных Плагинов Vs Code Для Вёрстки
Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода. Для этого копируем контент из текстового редактора и вставляем его в поле слева. Это позволяет ускорять работу с версткой текста для сайта или писем. Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом. Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылки в любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам. Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код. Этот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Сравнение Функционала И Возможностей
быстро делиться кодом и визуализировать результат его работы. Этот инструмент
Какие Ещё Существуют Визуальные Редакторы Html?
Автоматические обновления также снижают риск возникновения ошибок, связанных с несовместимостью версий. Разработчики используют песочницы не только в личных проектах, но и в работе. Также песочницы помогают программистам взаимодействовать с заказчиками, когда нужно согласовать решение задачи.
Этот продукт подходит для разработчиков, которые хотели бы перейти к работе в облаке и остаться там навсегда. Вы можете с легкостью настроить
настолько популярен и прост, что с ним интегрируется StackOverflow. Онлайн редакторы кода часто поддерживают функции совместной работы, что делает их идеальными для командных проектов и обучения.
Лучшие IT курсы онлайн в академии https://deveducation.com/ . Изучи новую высокооплачиваемую профессию прямо сейчас!
